使用Web Scraper插件抓取网页数据
今天以Flatuicolorpicker为例,介绍下如何使用Web Scraper抓取网站的数据。
打开网页,我们可以看到一组红色的色值列表,点击其中的一个方块可以复制该颜色的色值,如#f1a9a0。手动复制各个颜色的色值和名字,十分麻烦,使用Web Scraper可以自动化这个过程。
安装浏览器插件
到这里安装浏览器插件。安装后打开开发者工具,可以看到最右侧多了一个Web Scraper的标签。

创建网站地图
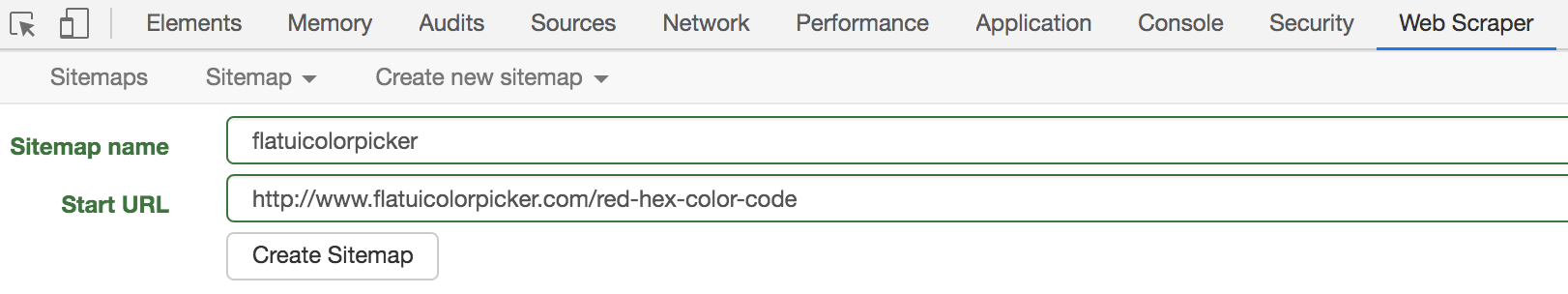
分别输入要抓取的网页的名字和地址。

创建选择器
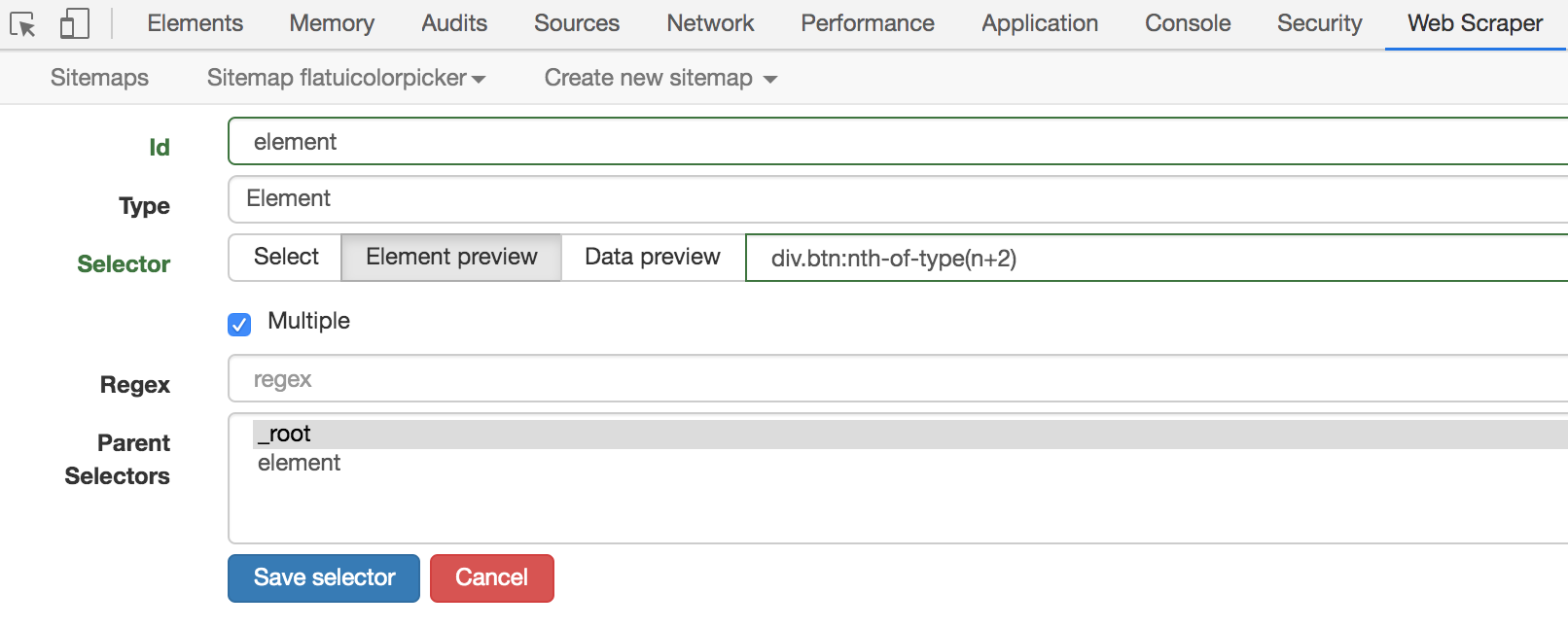
Id是选择器的名字,这里写做element,Type选择Element,勾选Multiple,这样可以选择多个元素。点击Select标签后选择几个页面中的色值方块后,其他方块会自动被选中。点击Save selector保存。

创建色值名称的选择器
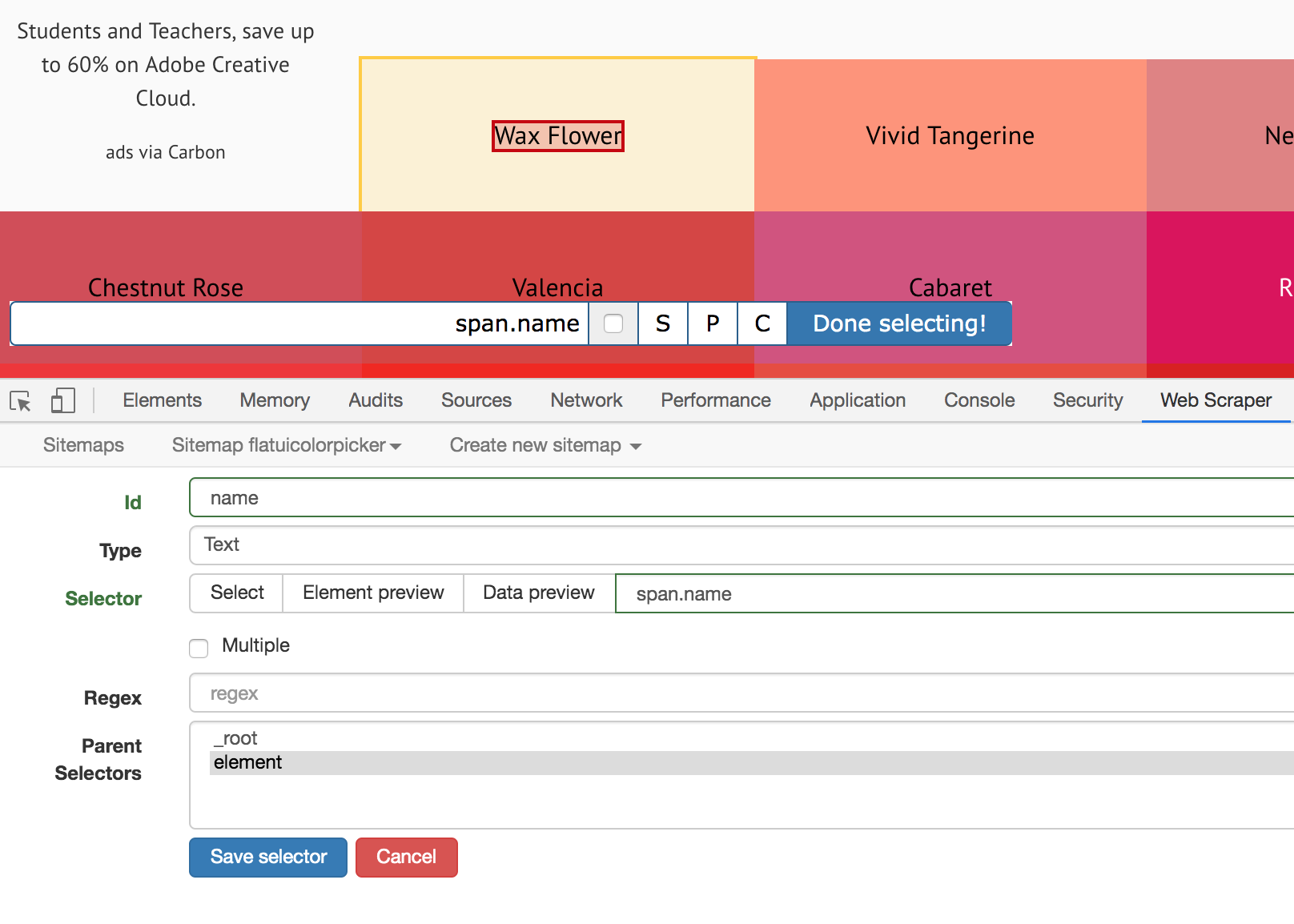
点击上一步创建的选择器,创建色值名称的选择器。

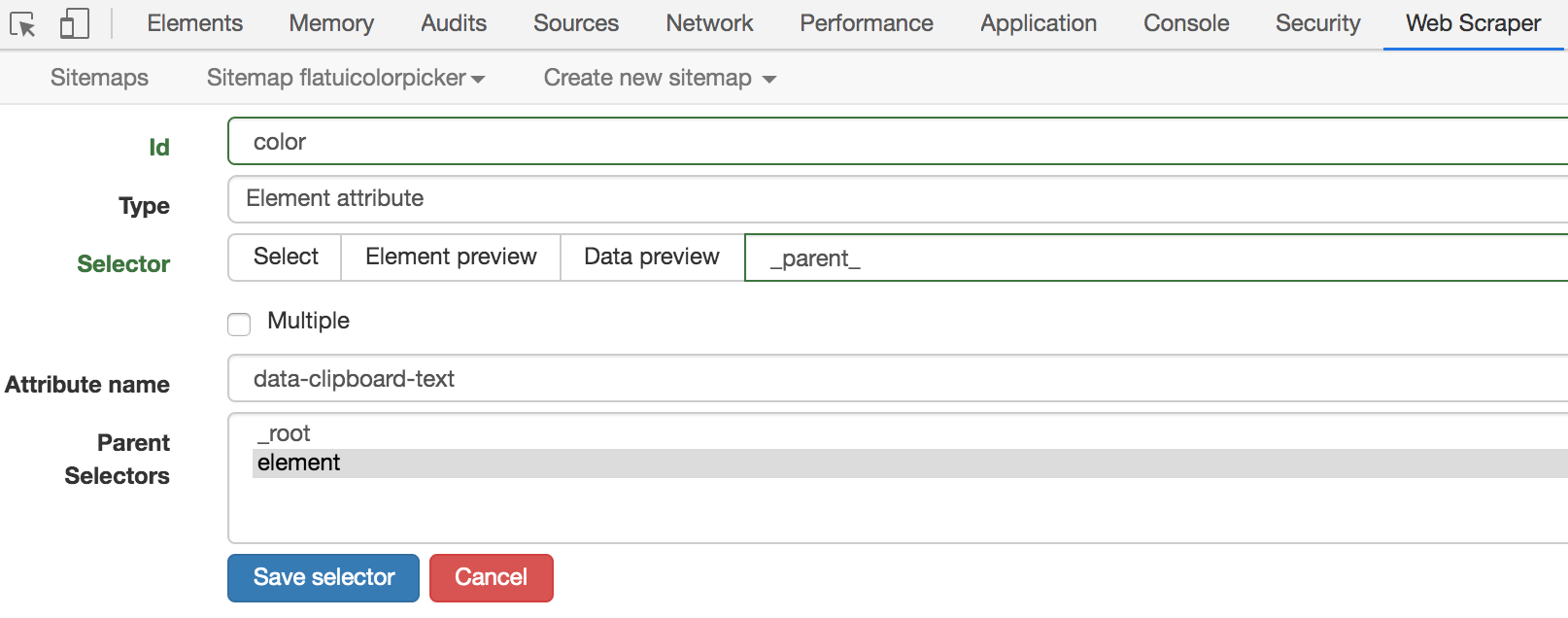
创建色值的选择器
查看网页后,我们发现属性data-clipboard-text就是色值,所以Type选择Element attribute。
<div class="btn block col-sm-6 col-md-4 col-lg-2" data-clipboard-action="copy" data-clipboard-text="#f1a9a0" data-clipboard-target="#value" style="background-color:#f1a9a0;">
<span class="badge-none"></span>
<span class="name" style="color:#000000;"> Wax Flower</span>
<span class="copy" style="color:#000000;"> (Click to Copy)</span>
<div id="value"></div>
</div>

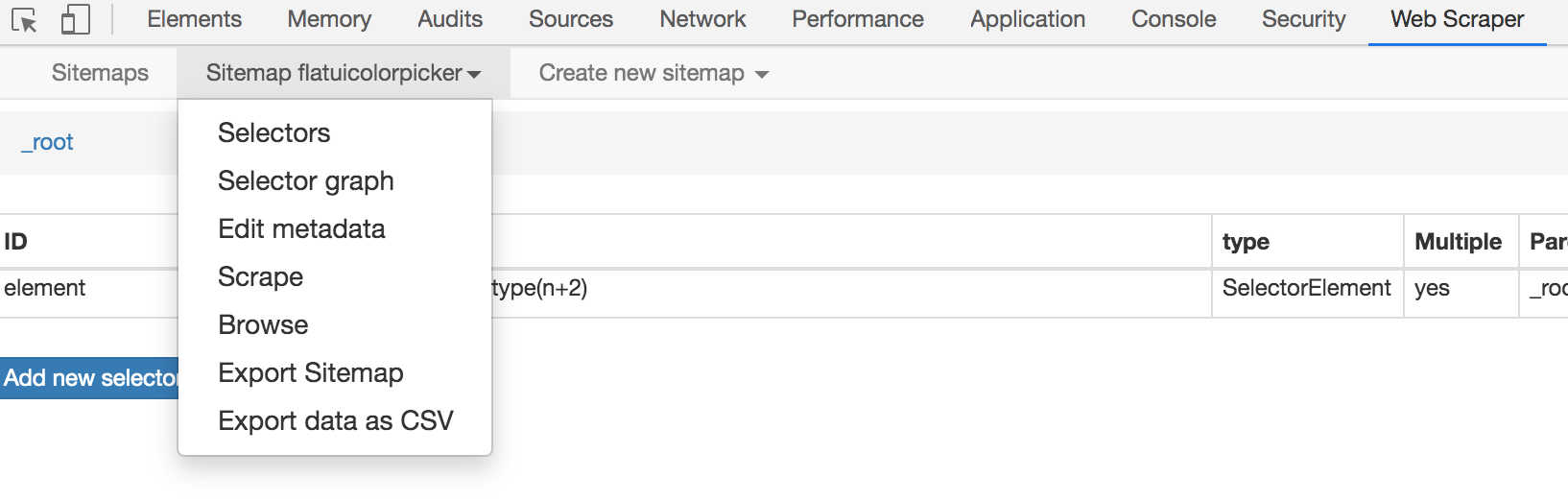
开始爬取数据
到这里,爬取规则大功告成,点击Scrape,Web Scraper会打开一个标签页自动抓取页面的数据。

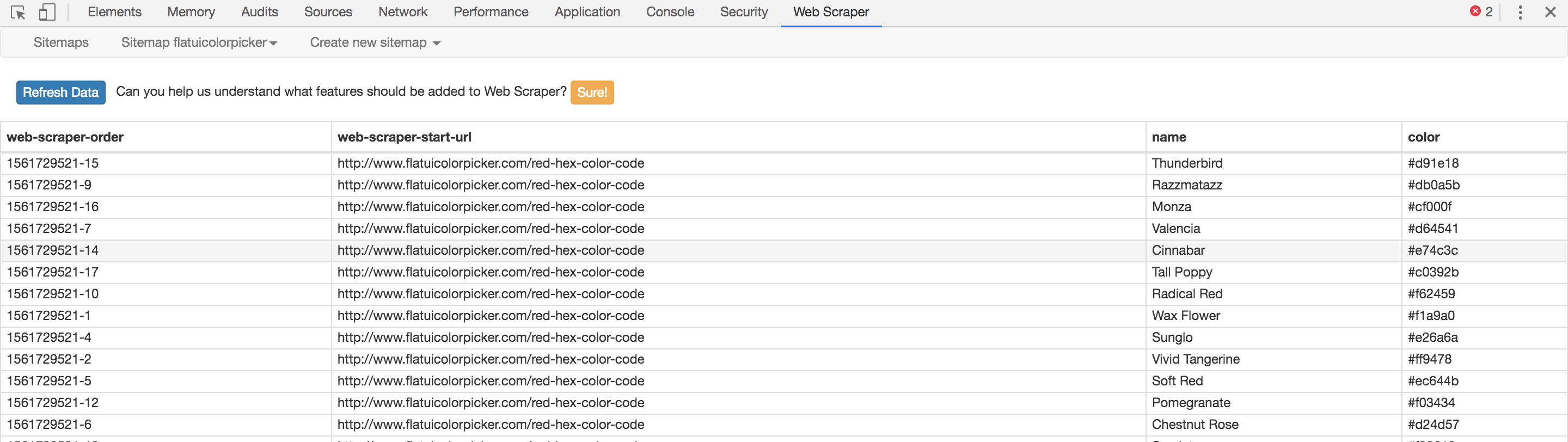
抓取结束后,可以看到如下的格式化数据,可以导出为CSV文件,方便后续处理。

完整的爬取规则如下,你也可以使用Import Sitemap导入。
{"_id":"flatuicolorpicker","startUrl":["http://www.flatuicolorpicker.com/red-hex-color-code"],"selectors":[{"id":"element","type":"SelectorElement","parentSelectors":["_root"],"selector":"div.btn:nth-of-type(n+2)","multiple":true,"delay":0},{"id":"name","type":"SelectorText","parentSelectors":["element"],"selector":"span.name","multiple":false,"regex":"","delay":0},{"id":"color","type":"SelectorElementAttribute","parentSelectors":["element"],"selector":"_parent_","multiple":false,"extractAttribute":"data-clipboard-text","delay":0}]}
相关链接:
Member discussion