Hide annoying UI elements of Discord
As a communication tool, Discord can be a noisy or distracting place, but there are some hacky ways to improve your user experience.
Hide UI elements
-
Install Stylebot.
-
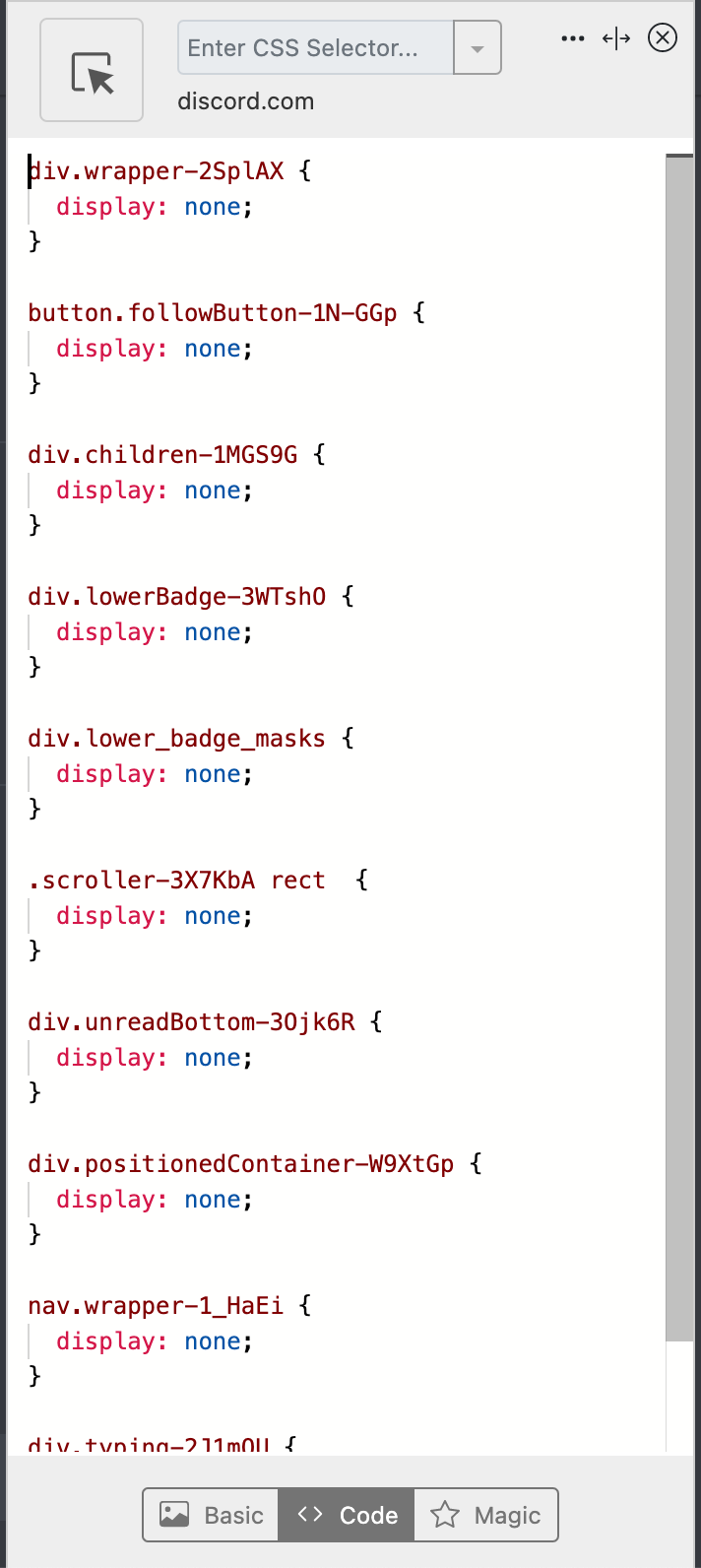
Open Stylebot panel and paste in the folling code:
div.wrapper-2SplAX {
display: none;
}
// Hide channel follow button
button.followButton-1N-GGp {
display: none;
}
// Hide unread badge
div.children-1MGS9G {
display: none;
}
div.lowerBadge-3WTshO {
display: none;
}
div.lower_badge_masks {
display: none;
}
.scroller-3X7KbA rect {
display: none;
}
div.unreadBottom-3Ojk6R {
display: none;
}
div.positionedContainer-W9XtGp {
display: none;
}
// Hide the server list all together
nav.wrapper-1_HaEi {
display: none;
}
// Hide typing status
div.typing-2J1mQU {
display: none;
}

Tweak the css code to fit your need.
Hide the favicon badge
If you hate the favicon badge like me, you can disable it too.
-
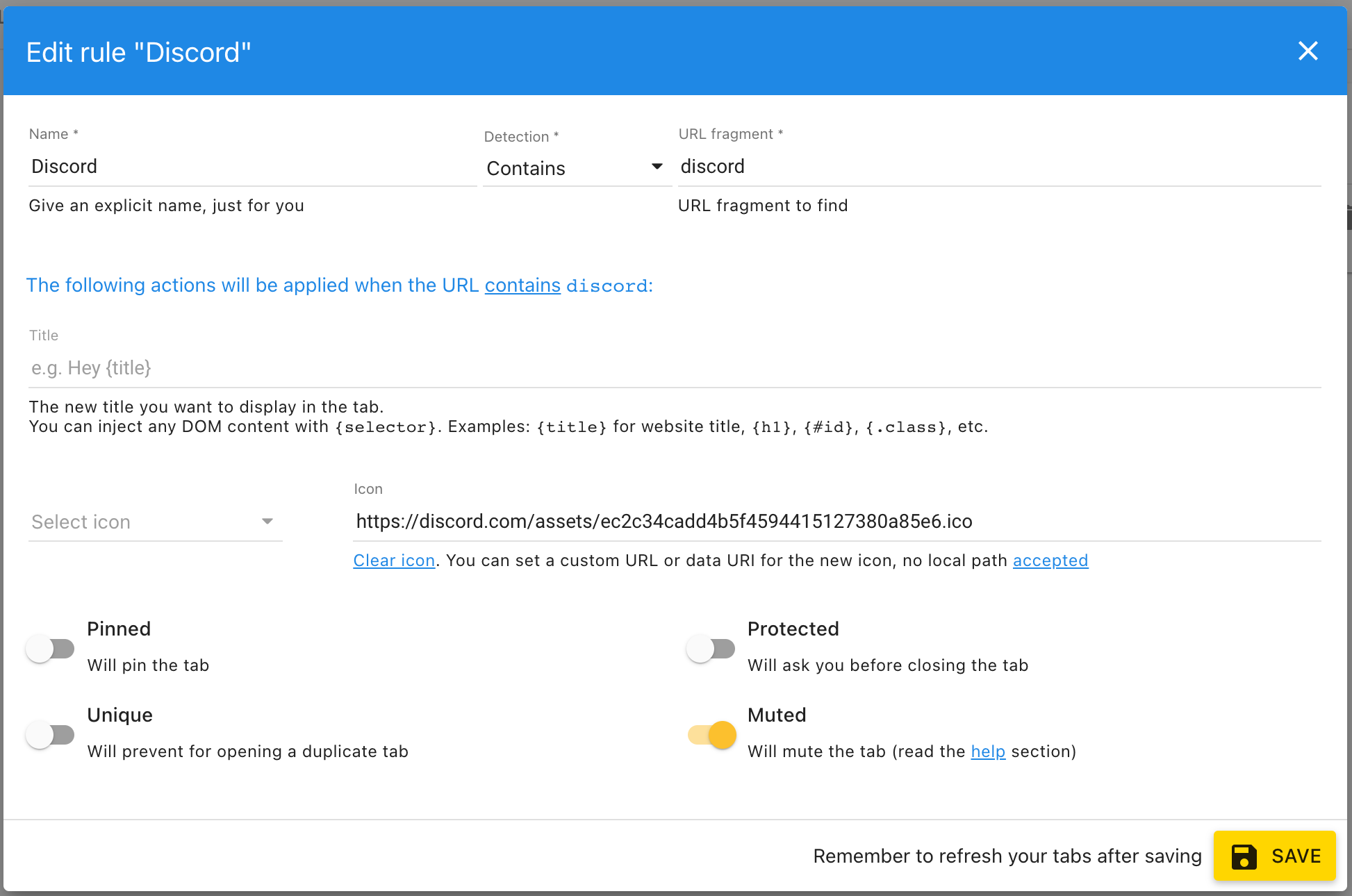
Install Tab Modifier.
-
Override the dynamic favicon with a static icon:
https://discord.com/assets/ec2c34cadd4b5f4594415127380a85e6.ico.

After you open your Discord, refresh your webpage to eable the static icon, not a ideal solution, but it works.
Member discussion